Minimize UX Design
minimize is a personalized lifestyle app that brings the benefits of minimalist habits to the everyday consumer.



For my senior design capstone, I developed a new approach to the minimalist lifestyle. Minimalism is an exercise in intentionality, allowing us to focus our time and energy on possessions and experiences that create value in our lives.
minimize is a minimalist solution developed to promote a lifestyle shift based on minimalist philosophy. This product aims to help everyday consumers solve their personal issues of overconsumption, impulse purchasing, and feelings of overwhelm associated with the former. Using minimize helps the user get a grip on the things they already own, figure out what needs to go and discover what truly makes them happy.


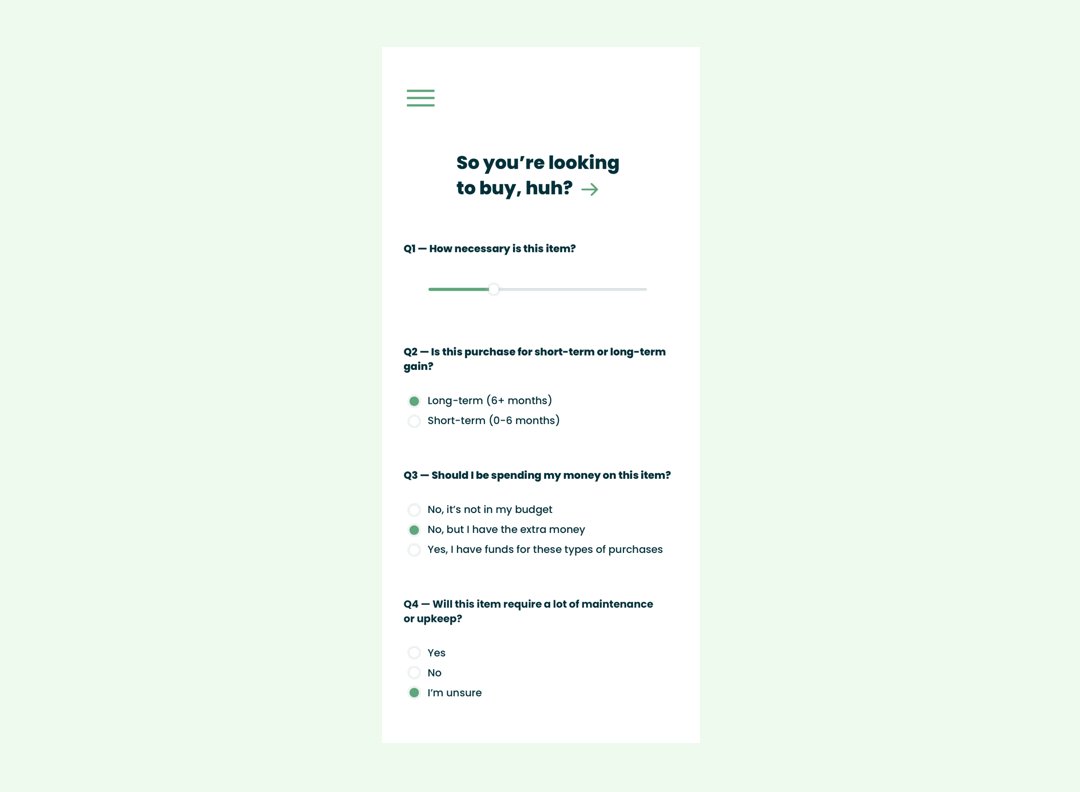
"Can I afford it? Do I need it? Do I have room for it? Does it require maintenance? — these are questions minimize answers for me."
As I began to research existing minimalist solutions, I noticed there was a significant gap in the market. Not only did a lot of people misunderstand what minimalism is (thinking it is about just owning the least possessions possible, which is not the primary goal of minimalism), but there also weren’t accessible, personalized solutions in the marketplace to present the diverse experience of minimalism to the everyday consumer. Existing solutions included Marie Kondo, Joshua Becker, and The Home Edit methods, which hinge on the one-time process of going through all your possessions, seldom promote an actual lifestyle shift. The development of minimize hinged on the revelation that there was a complete lack of personalized minimalist solutions in the marketplace, and I could create a variable user experience to solve it.
UX Research
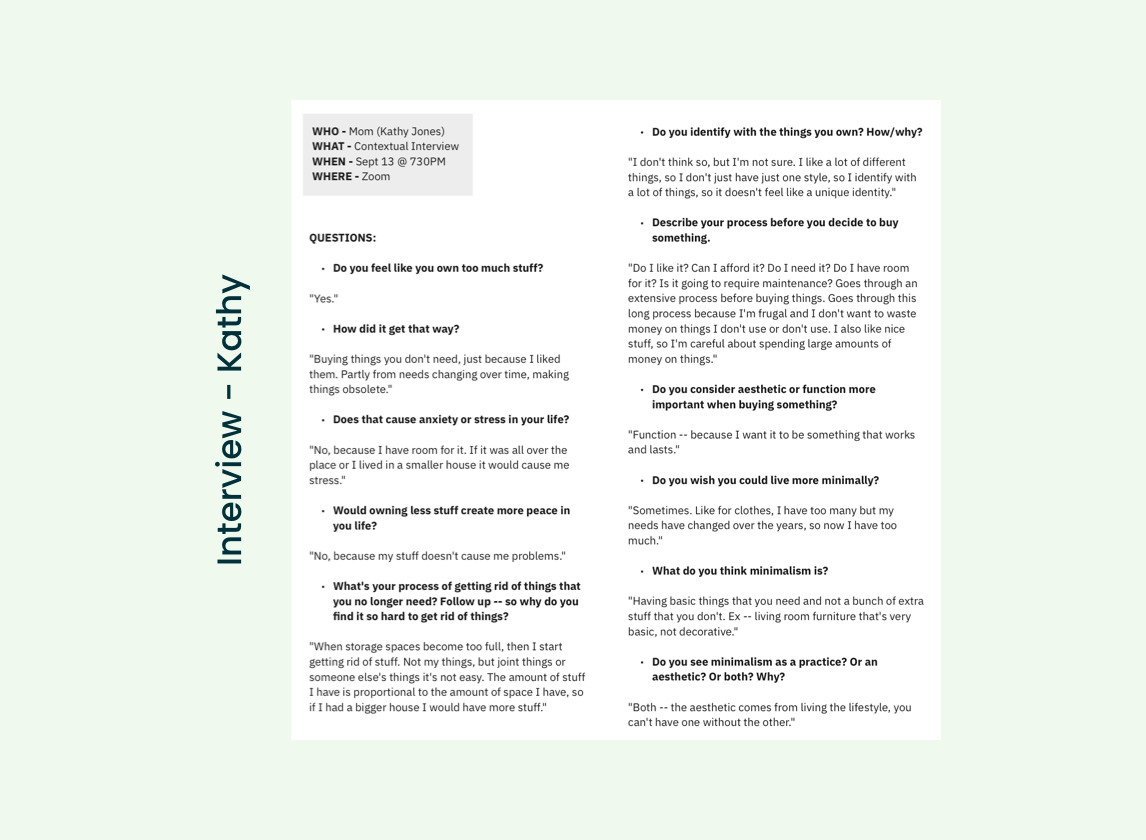
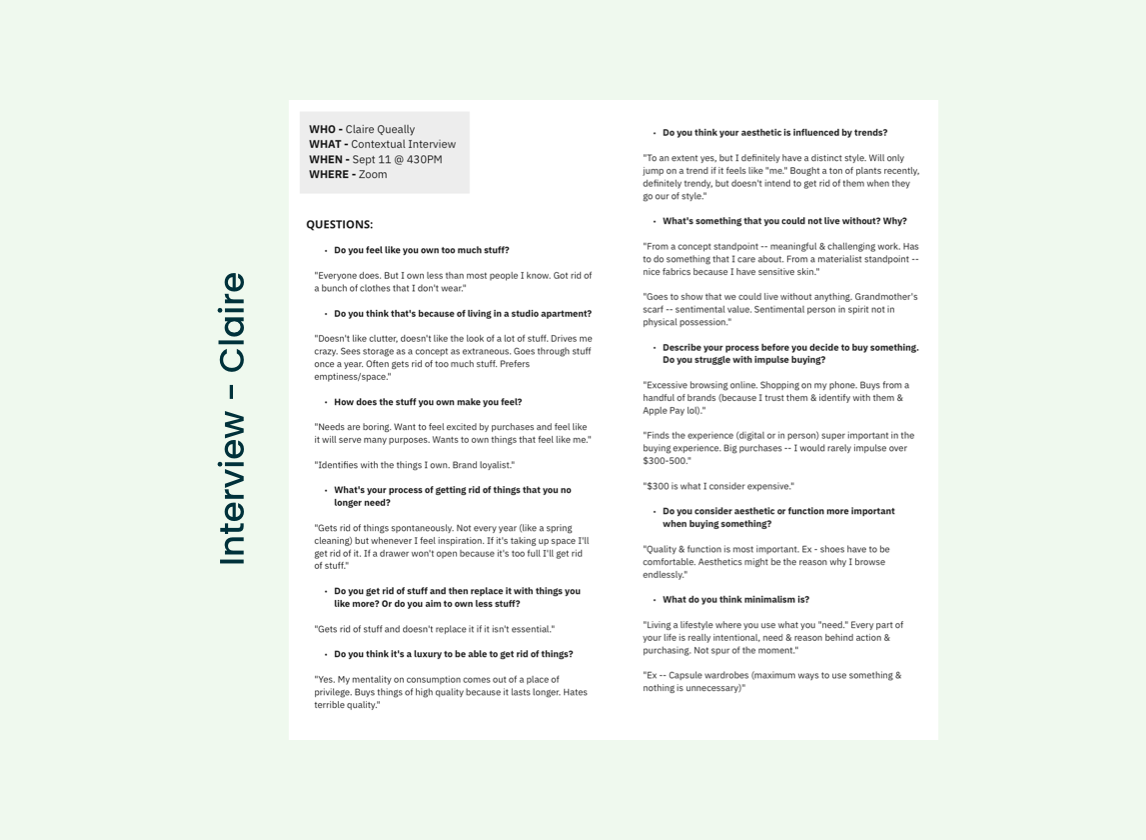
After conducting interviews and researching existing solutions, I began to prototype my own. Three primary issues I wanted to address were:
• impulse purchasing (slowing down decision-making)
• lack of a personalized approach in the market
• develop minimalism into a habit, not a one-time thing
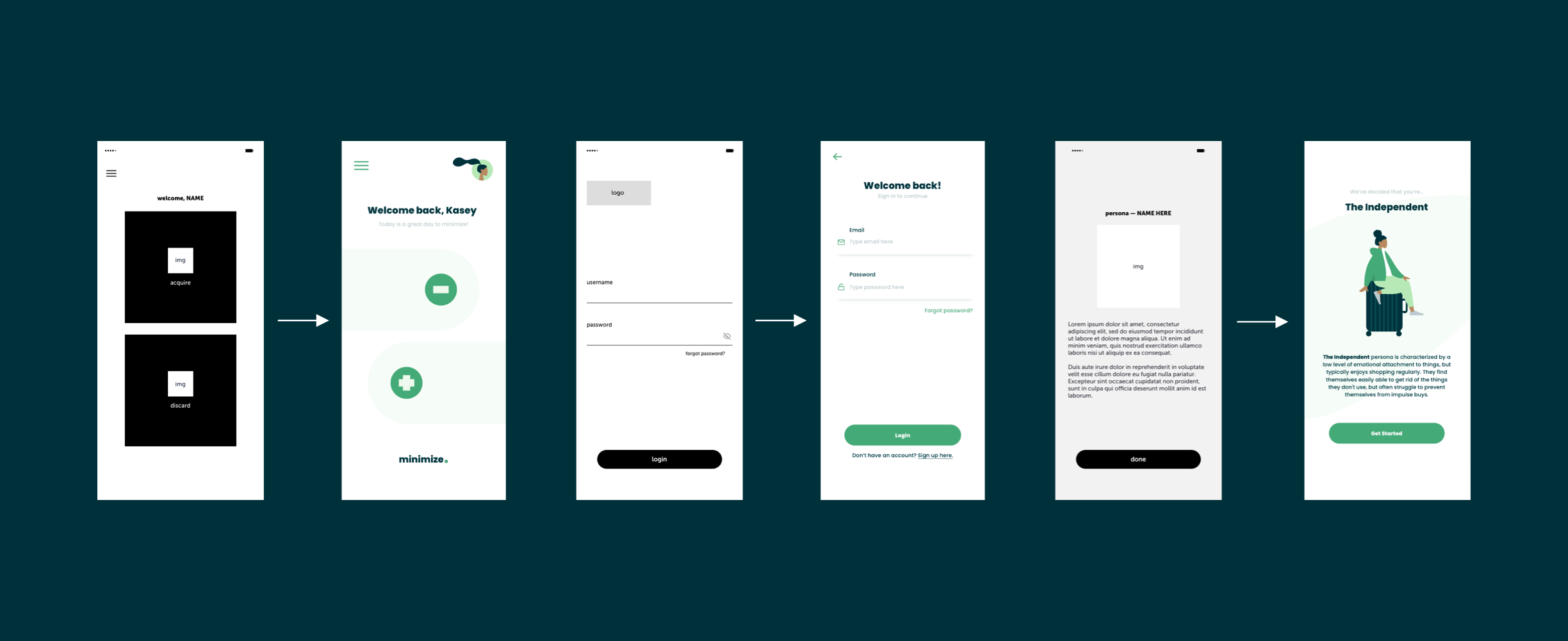
And thus, minimize was born. This application includes features that encourages intentionality with possessions, discourages impulsive spending, and overall makes minimalism a daily, accessible practice. I started off by determining what features I wanted to include, as well as how the user would experience and navigate through the application. (View userflow below)


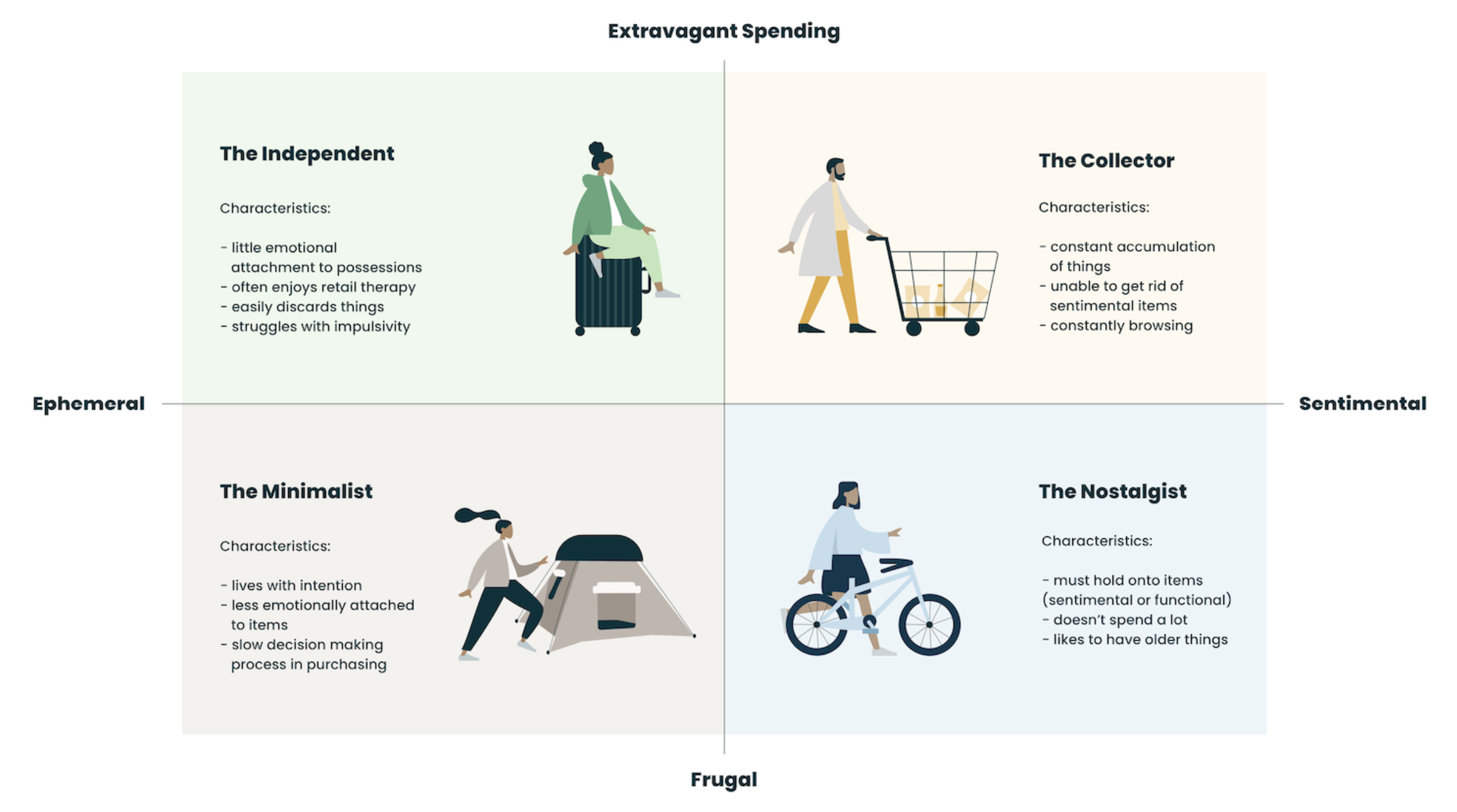
During my research phase, I wanted to determine what features to prioritize and how the user would navigate through the app (as shown in the userflow above.) Through my research, I realized that in order to solve the lack of personalization in existing soltuions, the app had to hinge on a personalized, variable user experience. As shown by the diagram above, I wanted the app to respond differently based on your persona (developed through research and interviews). Once the app determines where the consumer falls on this spectrum, I wanted the app to respond by asking the user different questions and offering different incentives based on the user's own pain points.
Wireframing + Challenges
The prototyping and testing process was not always smooth. I encountered many challenges throughout the process of developing the user experience. To view more of my process and research beyond just the ones highlighted below, visit my Miro board here.



One challenge I had to overcome was to resist the urge to put UI and visual design before the UX. So while I did create a logo and branding for the app, it was not the focus of my design process.
Wireframing allowed me to see what screens I would need to build out, as well as helping me navigate accessible text sizing, spacing, and animation before adding visual design elements.
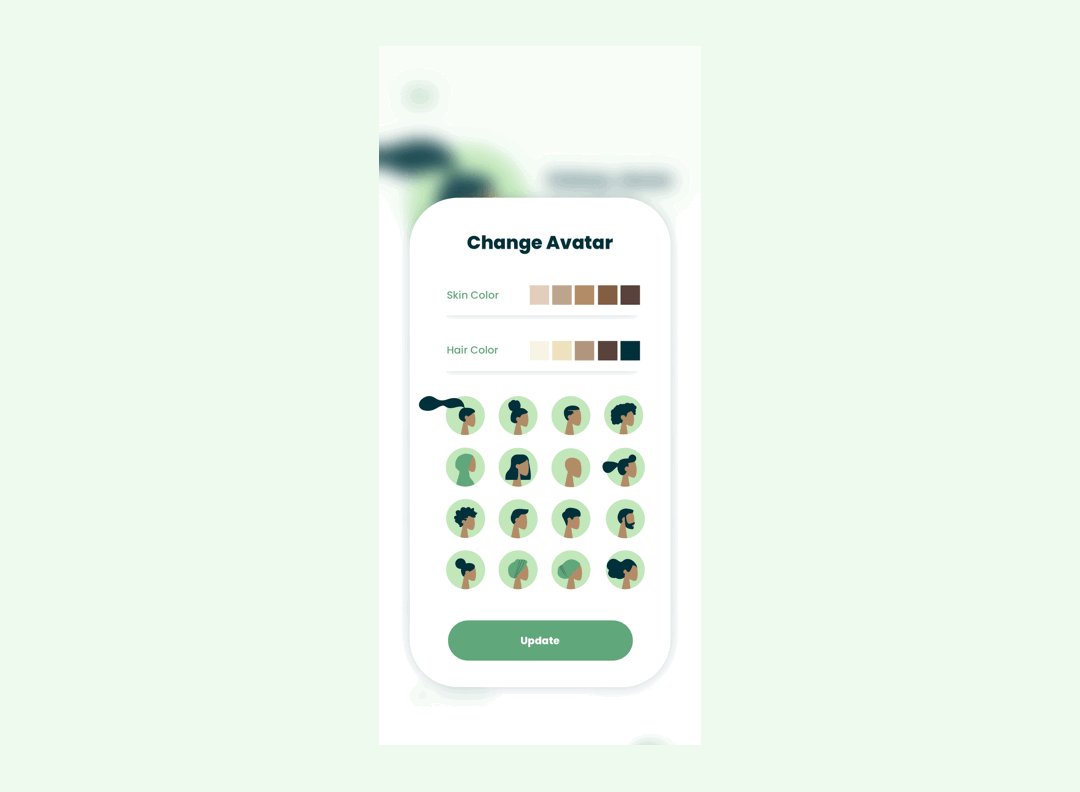
Another challenge I spearheaded through this project was personalization. Not only did I want the app to be responsive to your persona, but I also wanted to make sure people of all identities were represented.
UI Development
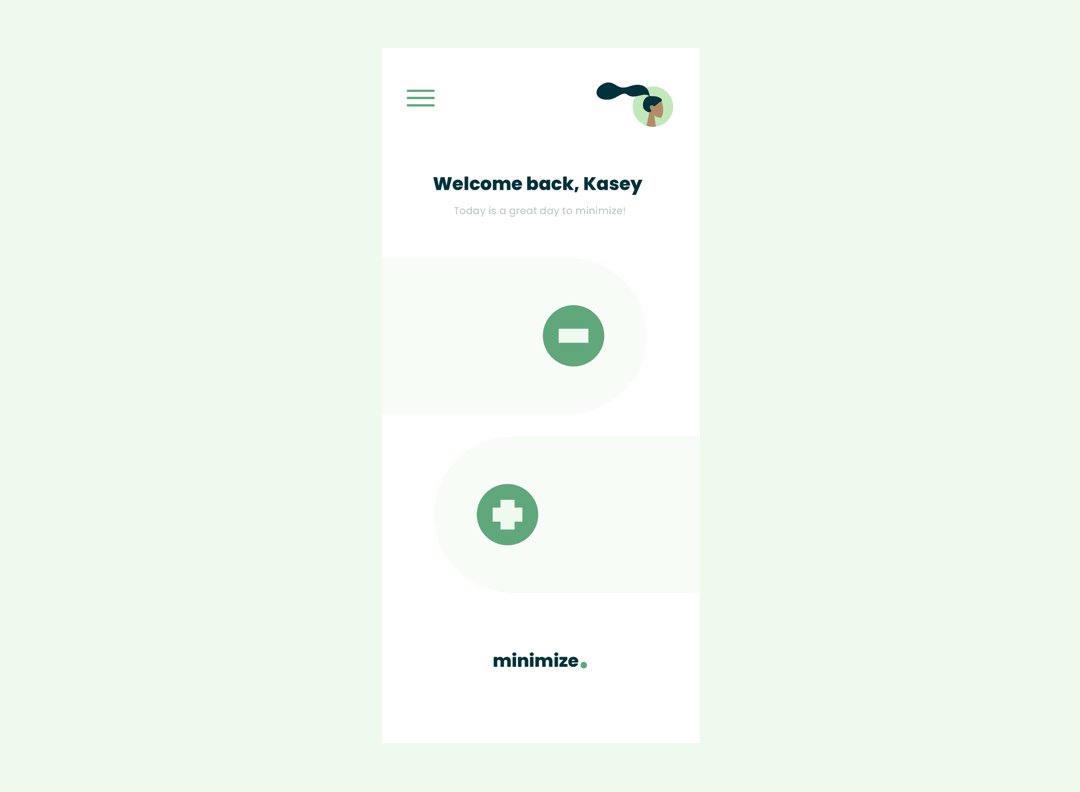
After mapping out what screens needed to be developed, designing and testing the user experience, and conducting competitor research, I began to visually bring the app to life. I chose rounded fonts and forms to emphasis the friendly, personal and accessible intent of the application, as well as the color green to symbolize personal growth and life.

"This app not only helps me get a handle on my things, but also saves me from indecision and purchase paralysis."
Features
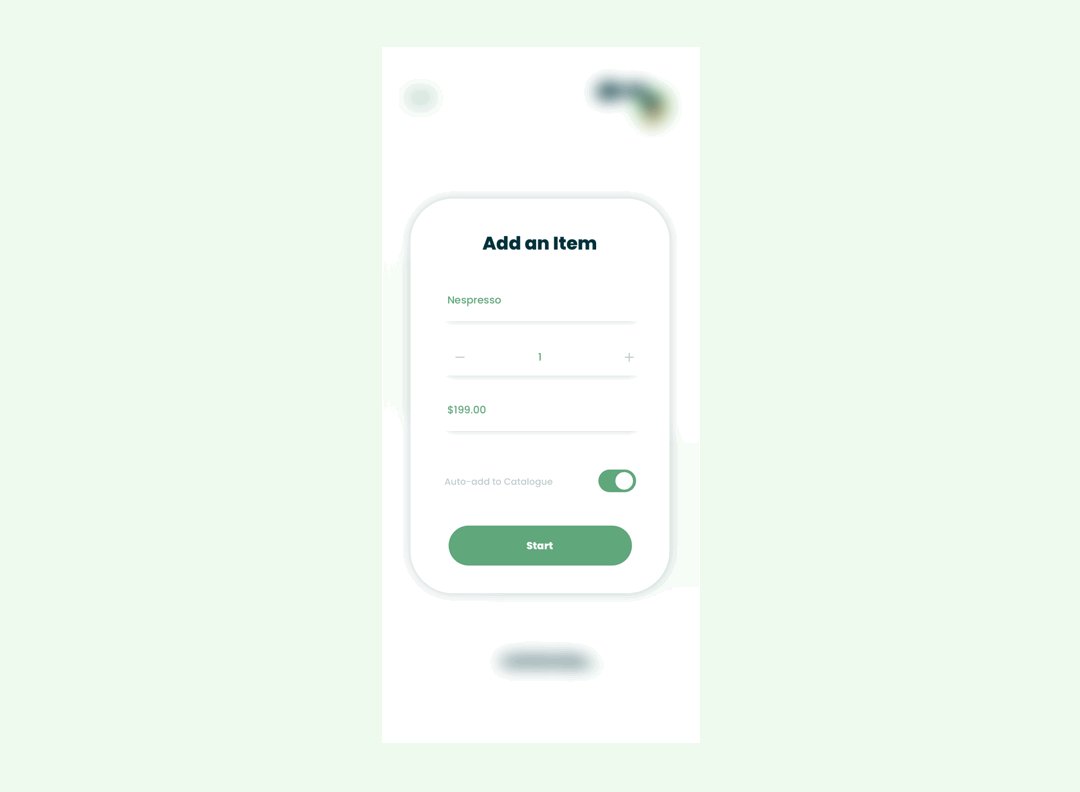
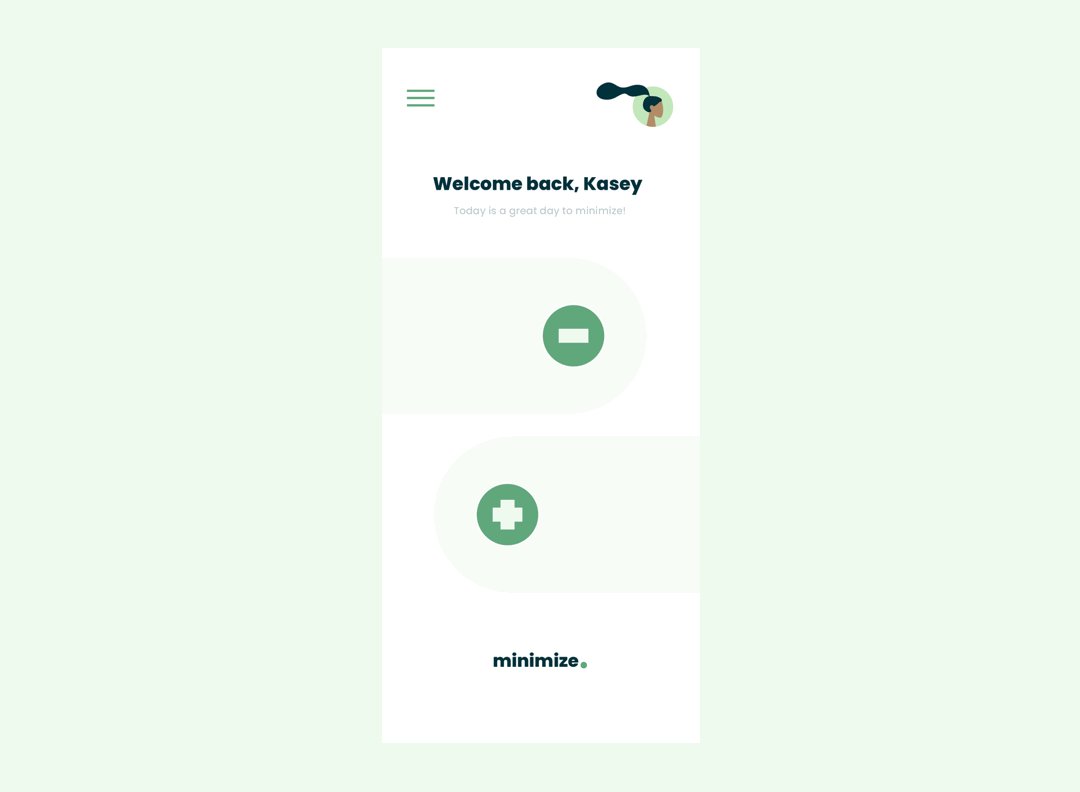
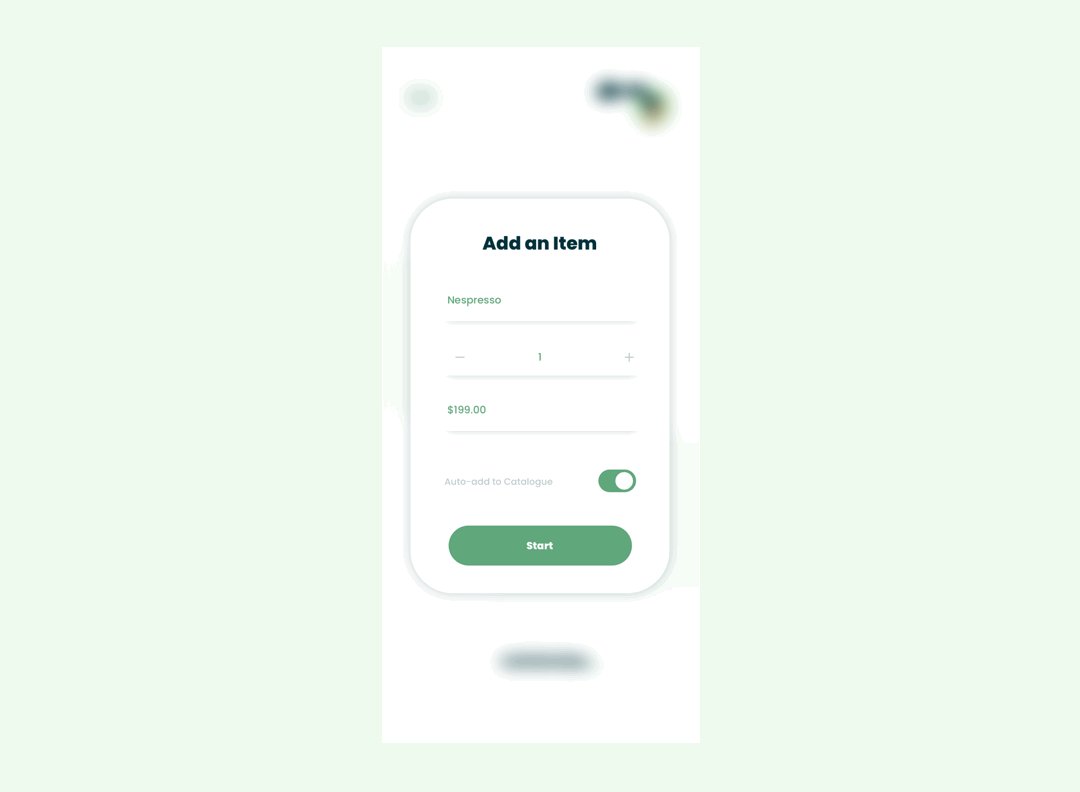
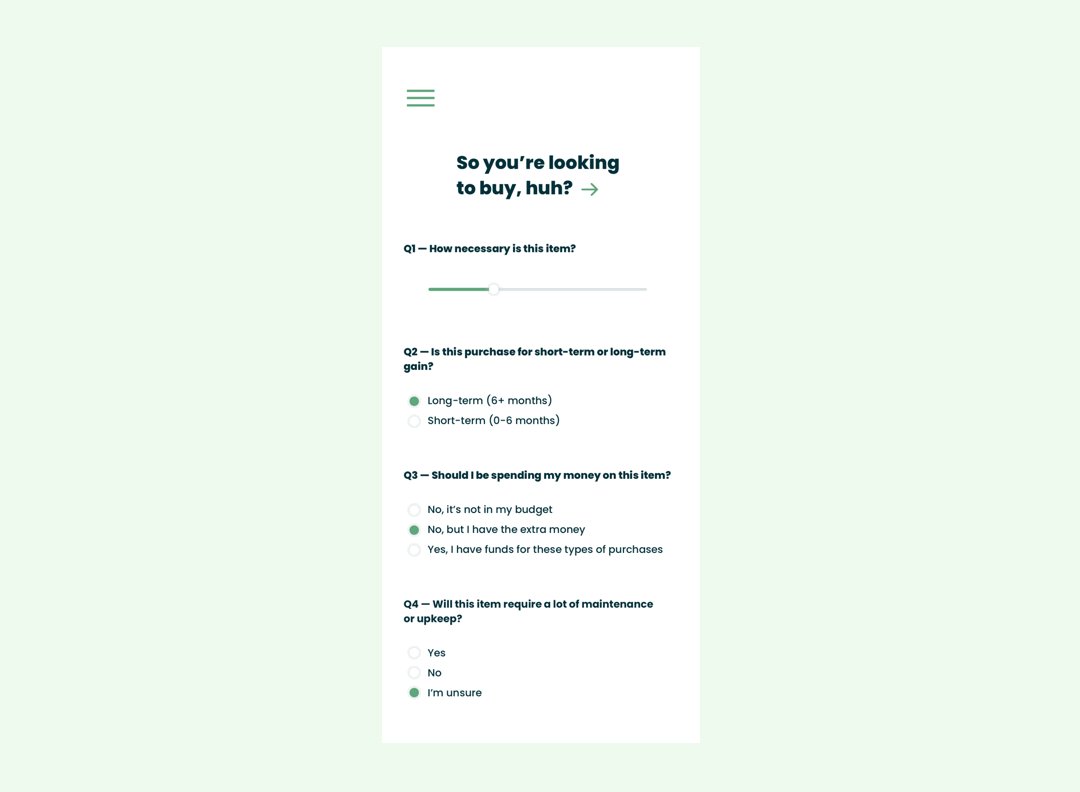
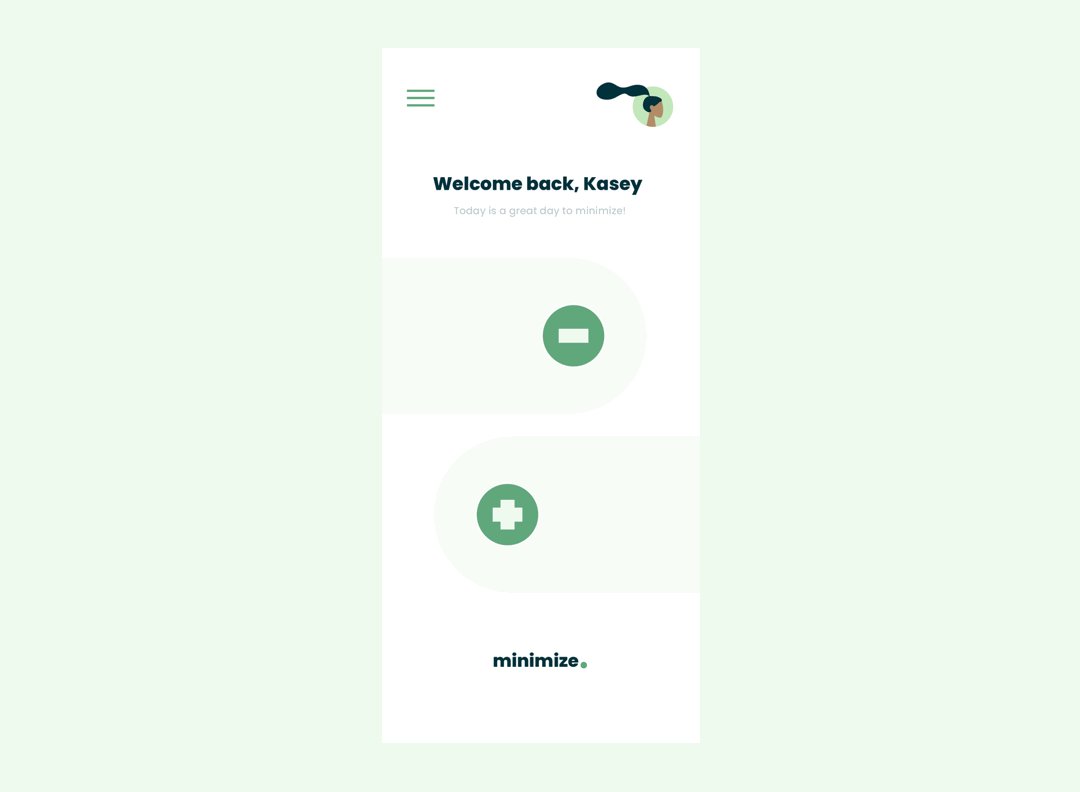
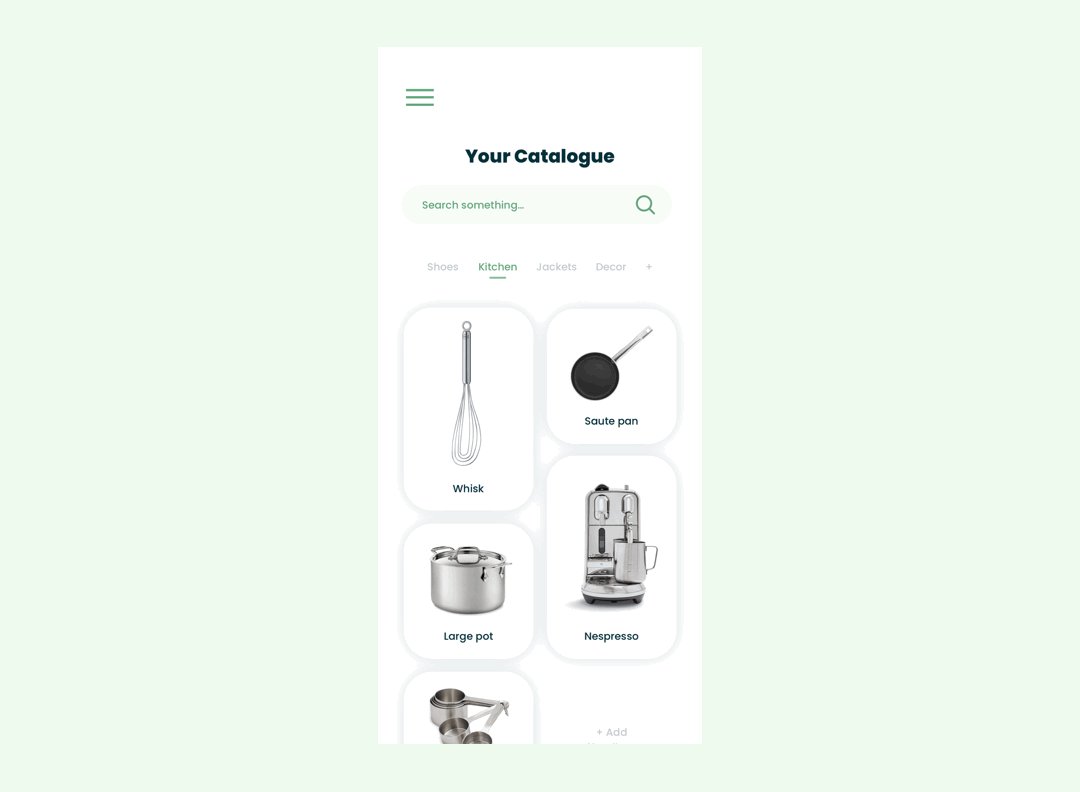
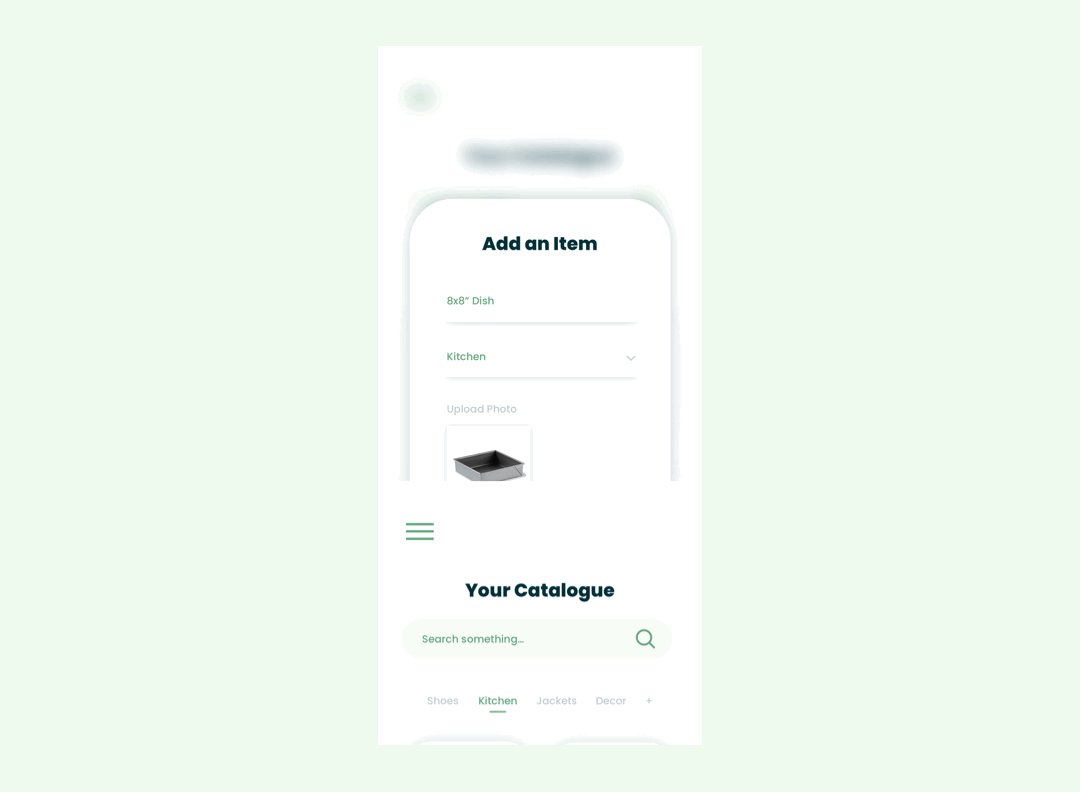
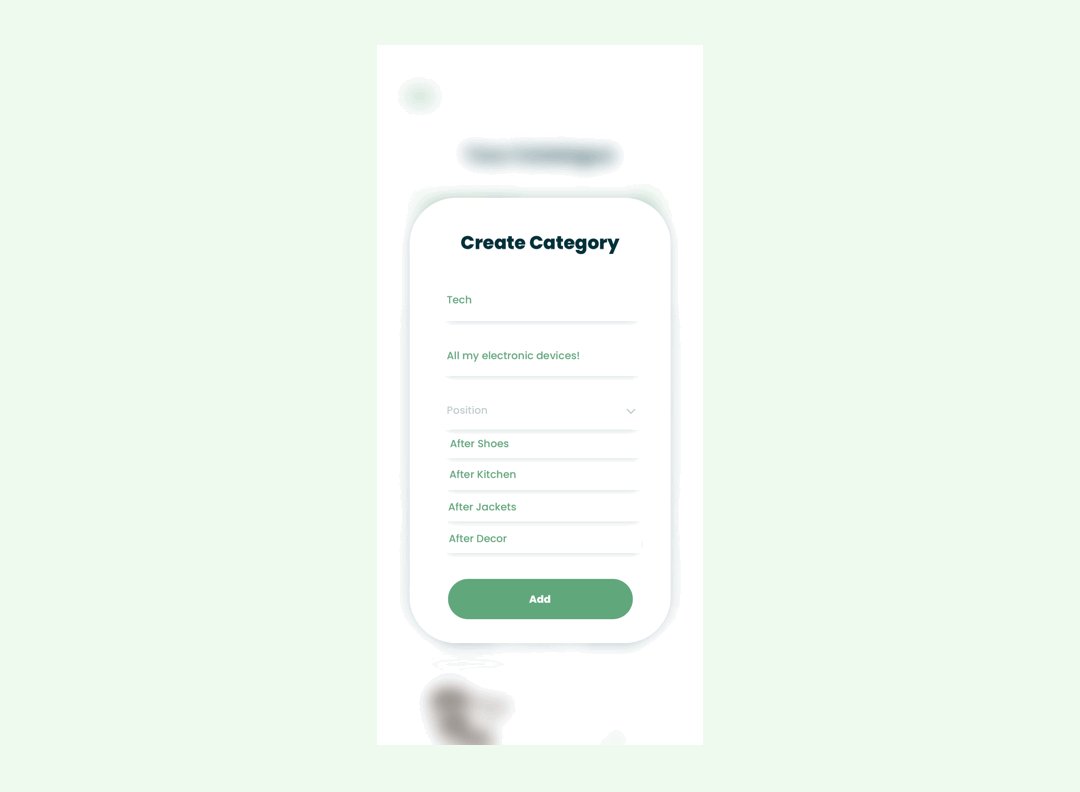
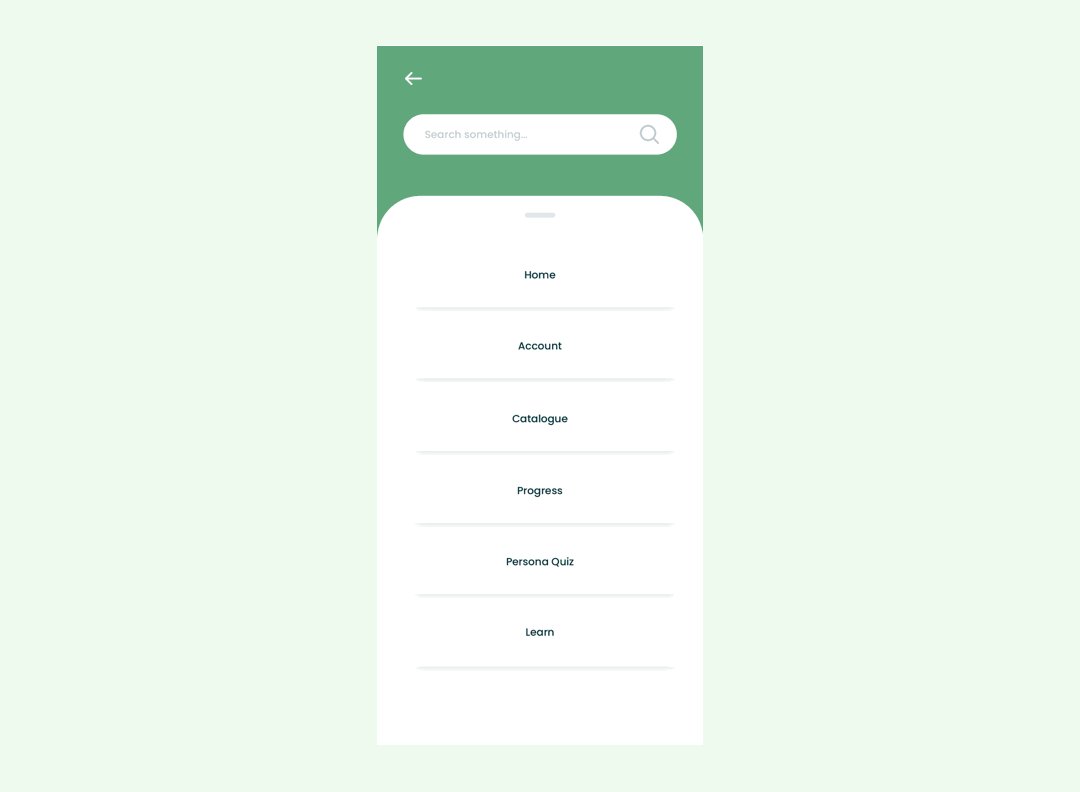
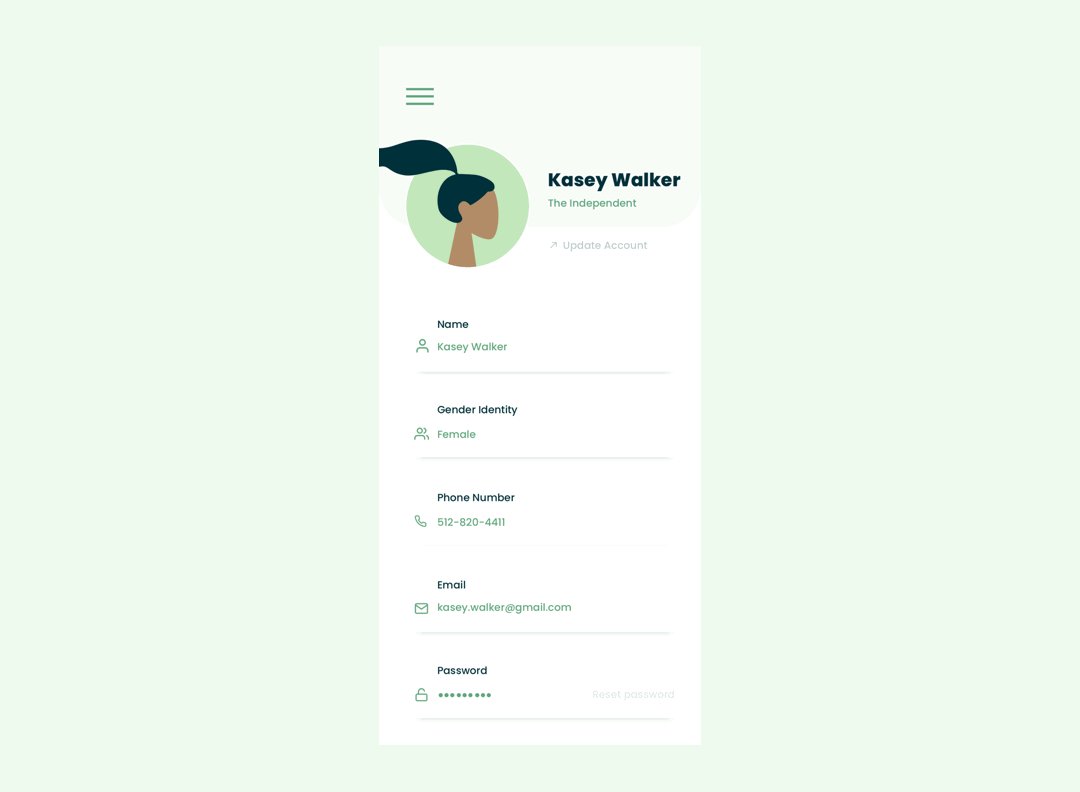
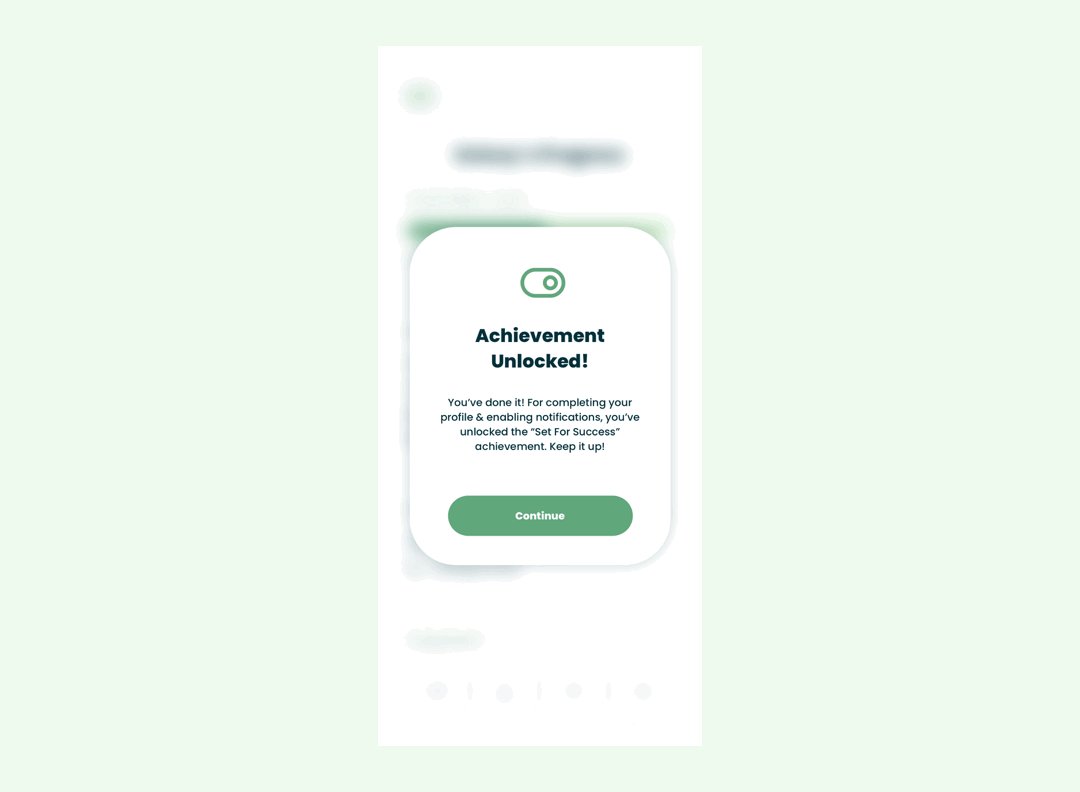
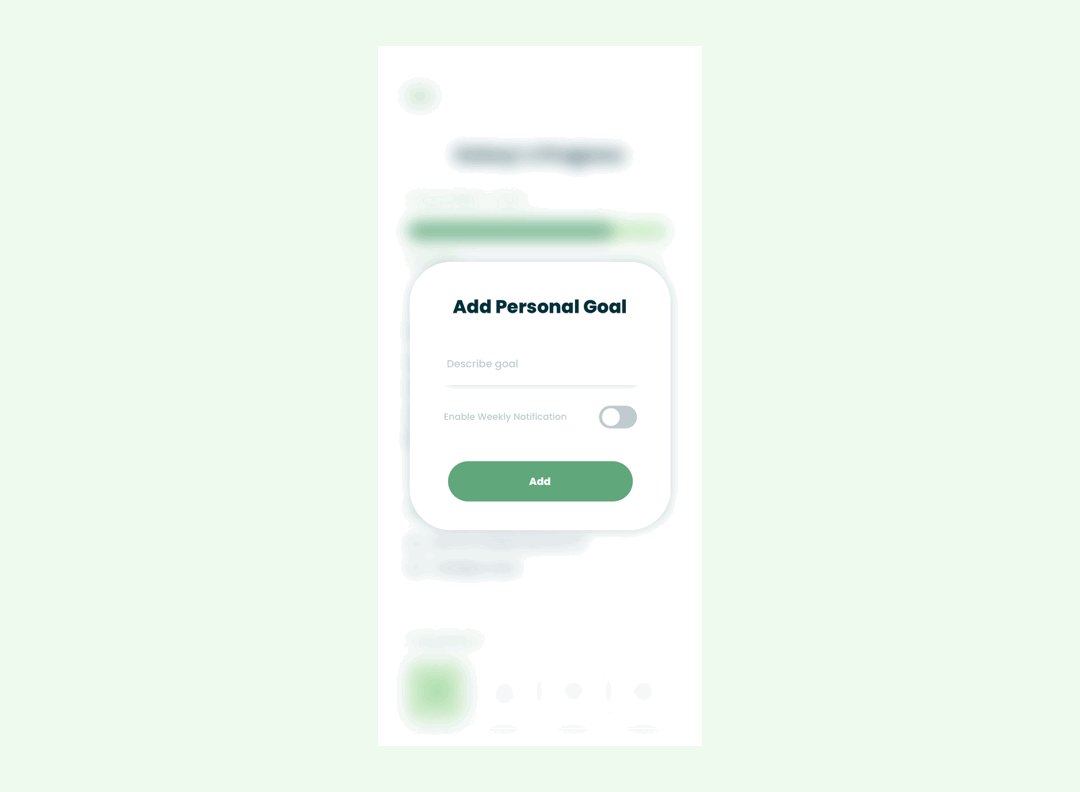
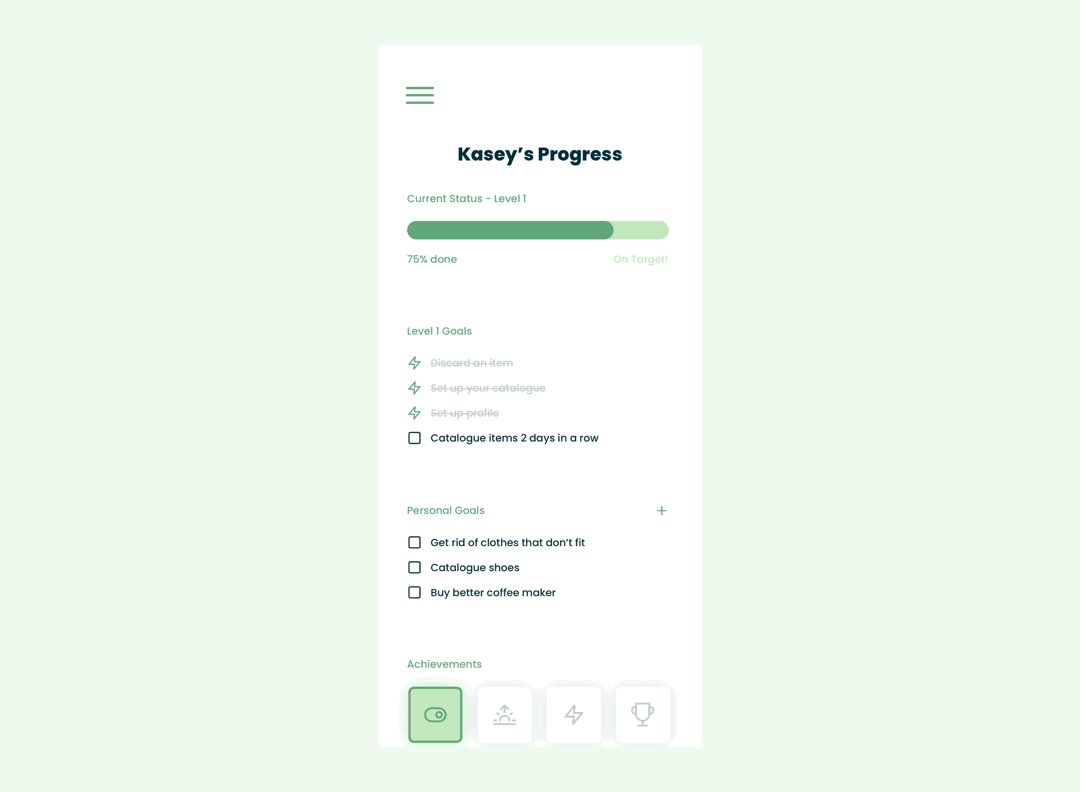
As shown in the gifs below, there are four primary functions of the application:
The adding and discarding flow. This allows people to go through the process of answering questions before purchasing new items or discarding old ones. This is a personalized process (different questions are asked for different personas based on variable pain points) that helps encourage the user to think critically and slowly before making decisions.
Catalogue. The catalogue is just that, an index of possessions. Over time, users can track things they own, get rid of things they don’t, and prevent issues such as duplicate purchasing when they have this level of transparency.
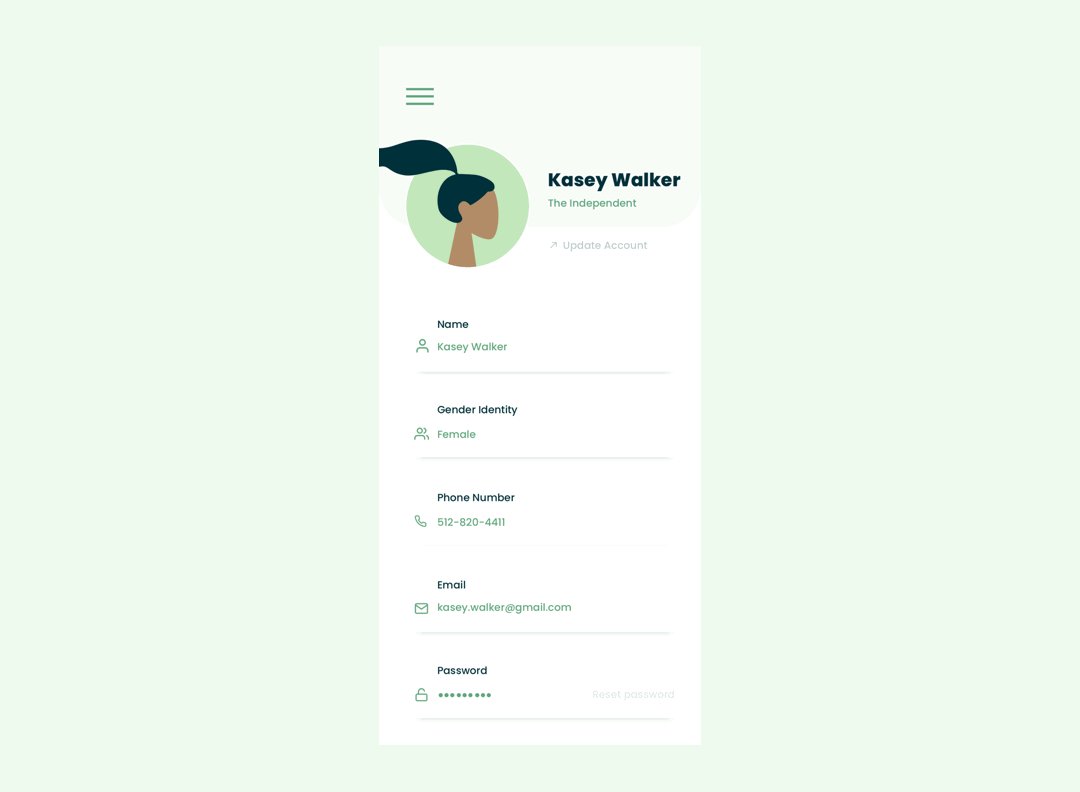
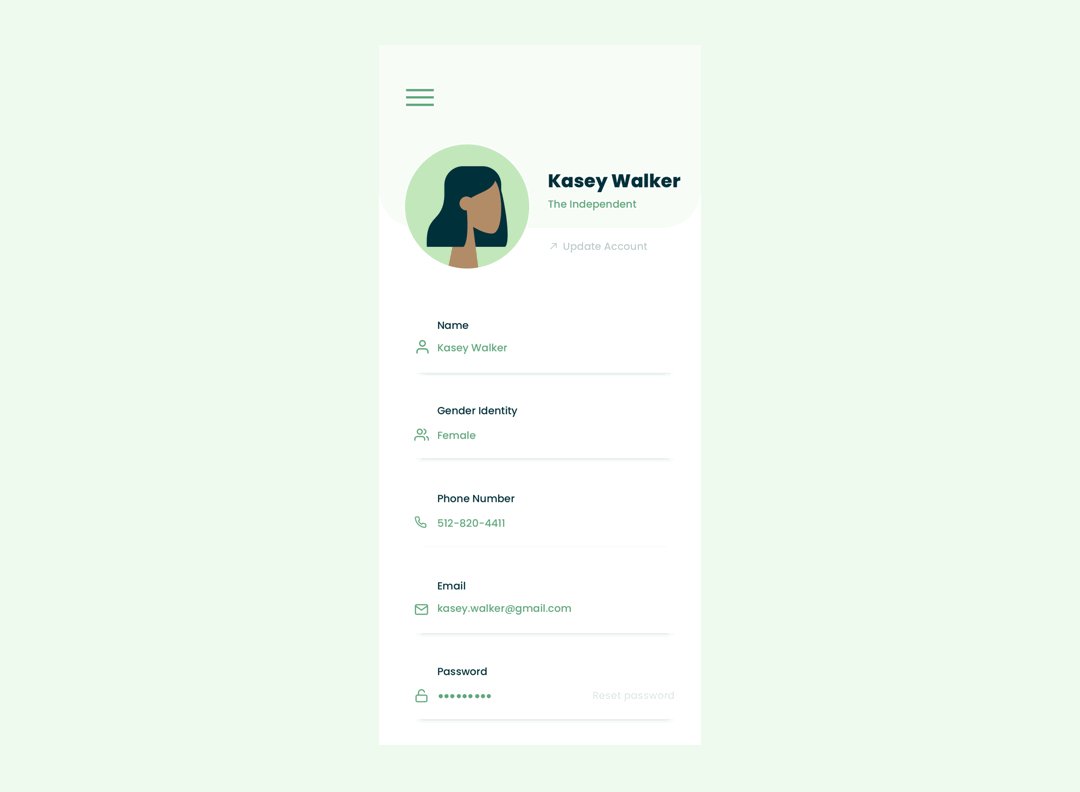
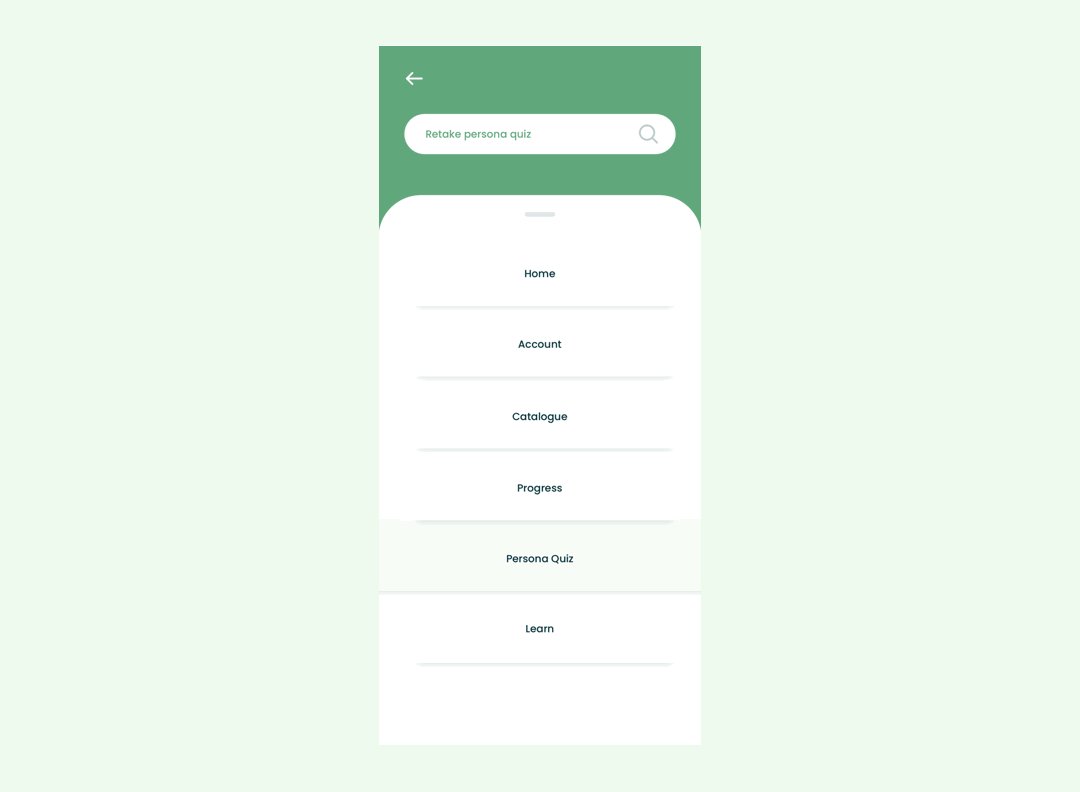
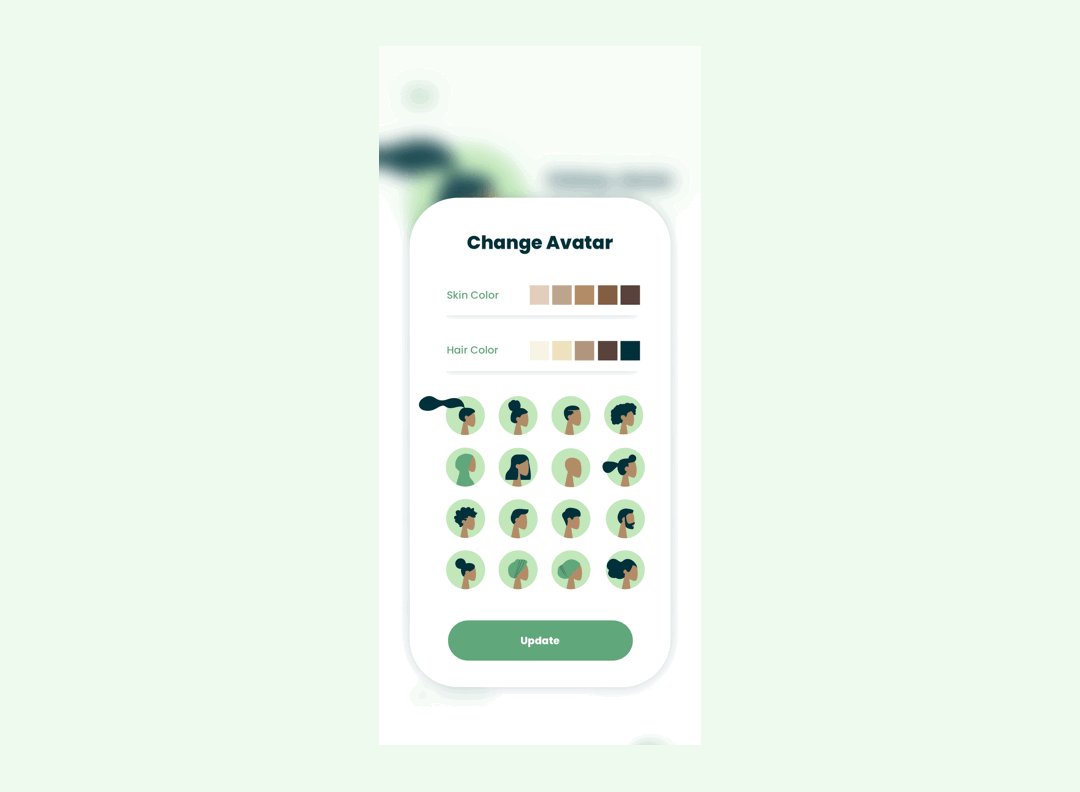
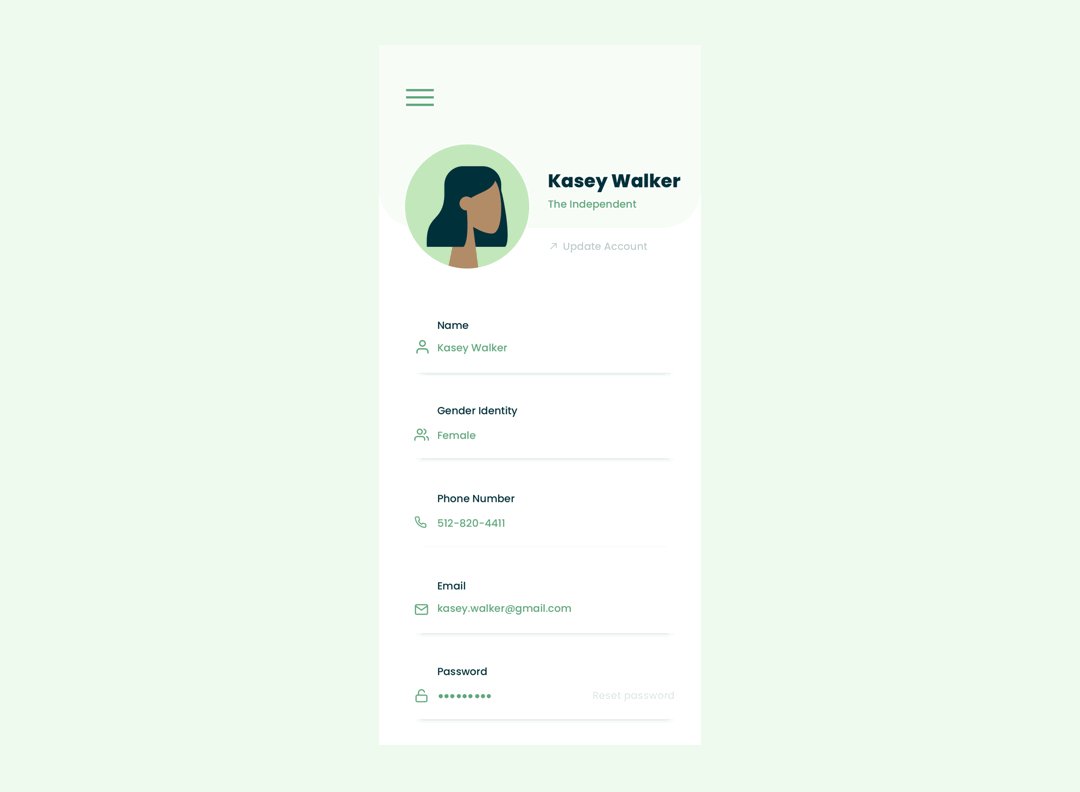
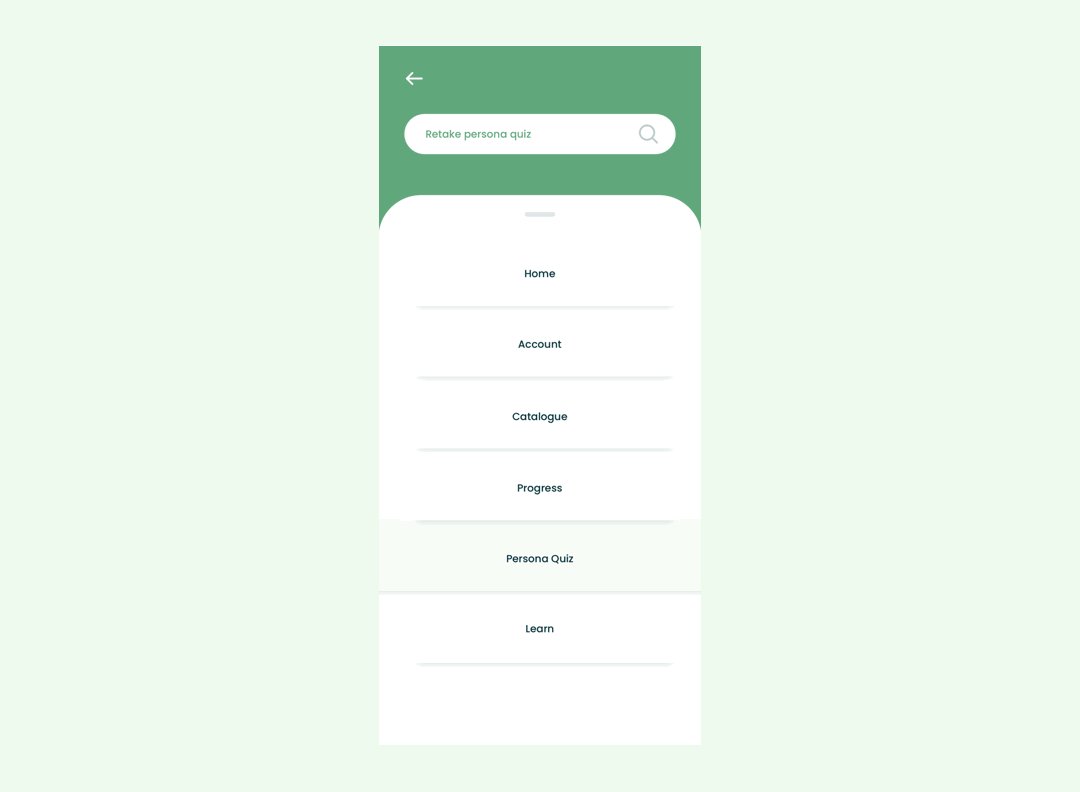
Account. This is where the personalization lies. Not only can user retake the persona quiz as they become better minimalists, they can also change avatars to make sure they feel represented within the application.
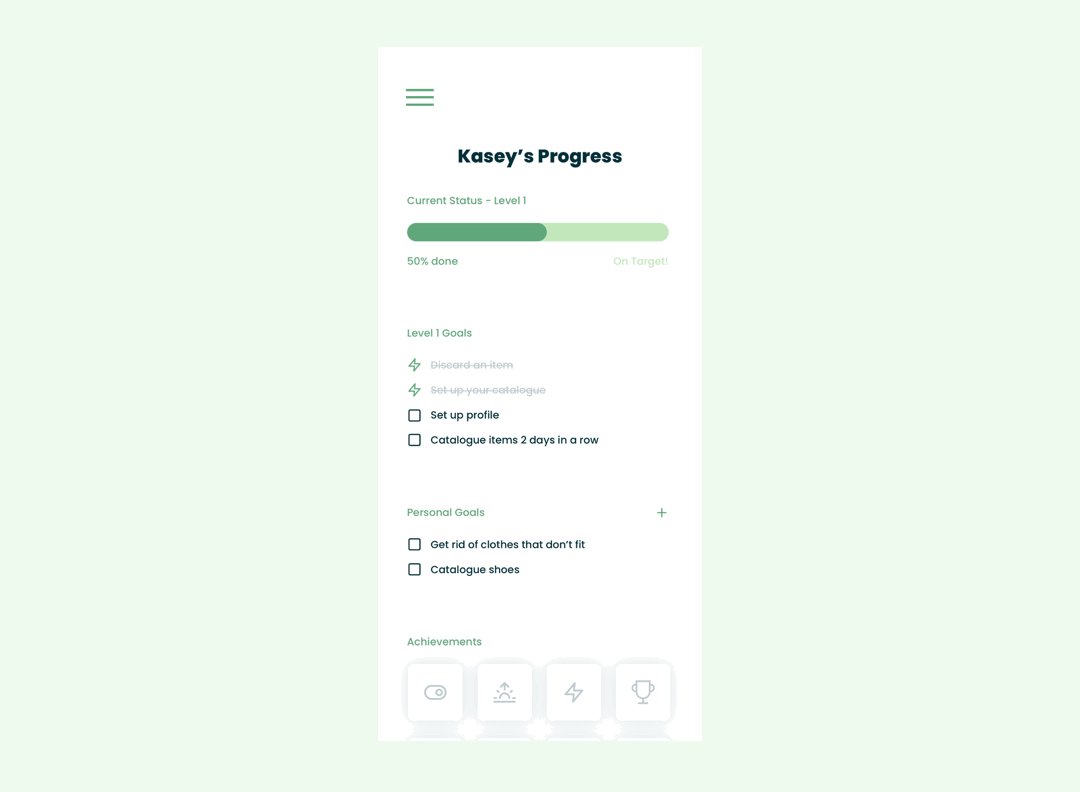
Progress. This feature adds a layer of gamification to promote user retention and growth. Not only can users “level up” and unlock achievements as they become better minimalists, but they can also track their own personal goals.




Reflection
Overall, this process has taught me so much about experiential design. From doing extensive research, to creating prototypes, to learning new software, to building out a final vision and product, the past nine months have shown me how much time and effort goes into creating unique experiences that we often take for granted. Coming from a visual design background, it was truly eye-opening to design in a way that was not primarily focused on aesthetics, but instead focused on user experience and human interaction. minimize may just be a hypothetical application, but it has since broadened my understanding of what design is and how it can be used to fill a need in the market.